困った。当然と言えば当然、すべて英語でわからないので、google翻訳にかけてみた。
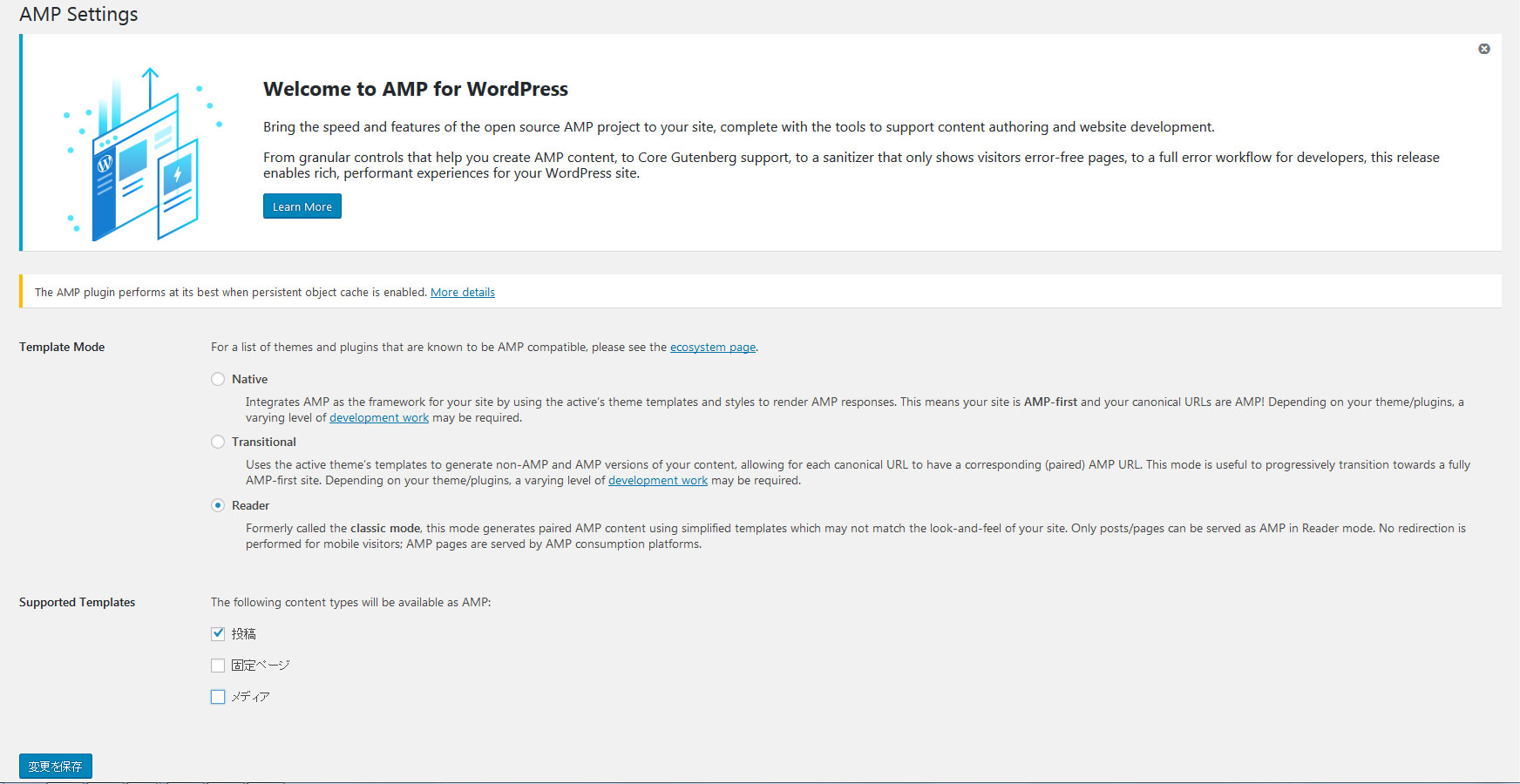
AMP互換であることが知られているテーマとプラグインのリストについては、エコシステムのページを見てください。
○ネイティブ
アクティブレスポンスのテーマテンプレートとスタイルを使用してAMPレスポンスをレンダリングすることで、AMPをサイトのフレームワークとして統合します。つまり、あなたのサイトはAMP優先で、あなたの正規のURLはAMPです。テーマやプラグインによっては、さまざまなレベルの開発作業が必要になるかもしれません。
○移行期
アクティブなテーマのテンプレートを使用して、コンテンツの非AMPバージョンとAMPバージョンを生成し、各正規URLに対応する(ペアになった)AMP URLを含めることができます。このモードは、完全にAMPファーストのサイトに向かって徐々に移行するのに役立ちます。テーマやプラグインによっては、さまざまなレベルの開発作業が必要になるかもしれません。
○ リーダー
以前はクラシックモードと呼ばれていましたが、このモードでは単純化されたテンプレートを使用してペアのAMPコンテンツが生成されますが、これはサイトのルックアンドフィールと一致しない場合があります。リーダーモードでは、投稿/ページのみをAMPとして使用できます。モバイルビジターに対してはリダイレクトは実行されません。 AMPページはAMP消費プラットフォームによって提供されます。
デフォルトでは、「リーダー」にチェックが入ってる。
リーダーでいいのか。