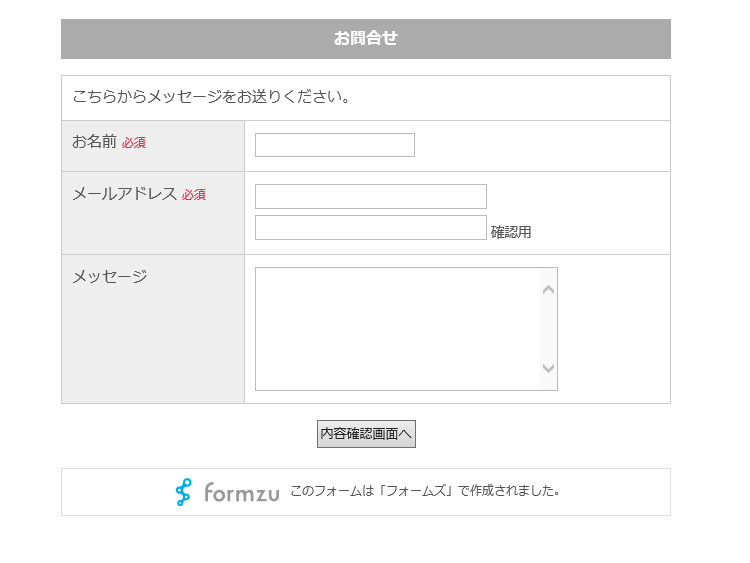
メールフォーム設置したというよりは、https://www.formzu.com/
というところで作成したお問い合わせフォームにリンクするという感じになる。
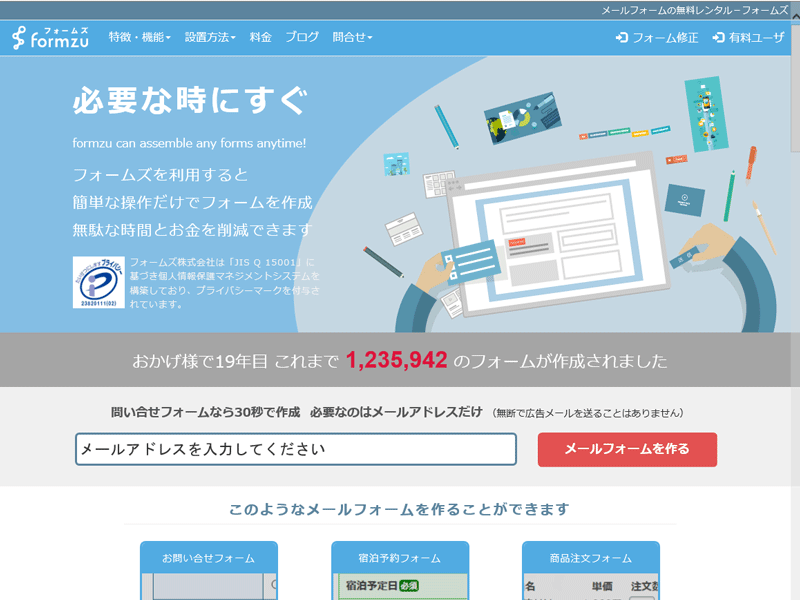
上記サイトで、メールアドレスを登録して始める。
無料ブログからのお問い合わせだと、訪問者がメールアドレスと質問内容を入力するだけのシンプルなのが想定だが、この場合はかなり簡単に登録できる。
入力が終わったら、登録メールアドレスに、「【フォームズ】フォーム作成通知」が届く。
その中に
■フォームURL
PC・スマホ共用 : https://ws.formzu.net/xxxx/xxxxxxxxx/
スマホ専用 : https://ws.formzu.net/xxxx/xxxxxxxxx/
携帯電話専用 : https://ws.formzu.net/xxxx/xxxxxxxxx/
自動振分け※ : https://ws.formzu.net/xxxx/xxxxxxxxx/
※)自動振分けはアクセスされた端末によって上記のURLに振り分けます。
レスポンシブデザイン対応にも向いています。
自動振り分け用のがあるので、今時はスマホやPCどちらからでもアクセスできる自動振り分けタイプがおすすめ。
https://ws.formzu.net/xxxx/xxxxxxxxx/
このURLをブログに付けることになる。
楽天ブログを例にすると、サイドメニューのFree Spaceや、トップページのFree Spaceを使うとよいでしょう。
<a href=”ここに自動振り分け用URL”>お問い合わせ</a>
となる。
実際にURLを入れた感じだと
<a href=”https://ws.formzu.net/xxxx/xxxxxxxxx/”>お問い合わせ</a>
のようになる。
これをフリースペースにコピペする。
また、お問い合わせという文字をメールのアイコンのように画像にするのも良い。
その場合は、お問い合わせという文字の所が、画像のURLに変わる。
<a href=”https://ws.formzu.net/xxxx/xxxxxxxxx/”><img src=”画像のURL”></a>
↓よかったら、下の画像ダウンロードして、貴方のブログにアップして使ってください。

楽天ブログのフリースペースにに付ける場合、タグをコピペして貼り付ける際に、エラーになった。
このURLは使えないようなメッセージが出る。
この場合は、URLを短縮URLにして再トライしてみよう。
以下のサイトで、短縮↓↓













コメント