上記タイトル通り、「1. 環境構築の準備」から順番にやっていきました。
Nodistのインストールで、今日の時点ではもはやバージョンが上がっており、説明はバージョンv0.8.8とあるが、実際アクセスしてみたら、v0.9.1をインストールした。
↓下のようになっているリンクをクリックして、ダウンロードした。
NodistSetup-v0.9.1.exe
そして次の「npmパッケージの管理ファイルを作成」
の所では、
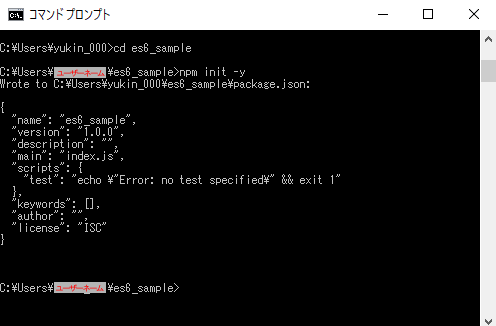
「package.json」を作成してください。」でコマンドプロンプトの画面が以下のようになった。

説明ページでは、C:\Usersの次がprogateになっているのが気になったが、
そこはユーザーネームになるということで大丈夫かな。
初心者なんで、そういうところでもそこはユーザーネームにすることができないので、progeteにしたという説明があればいいな。
追記:NodistSetup-v0.9.1.exeをインストールすると表示通りには行かなかったので、一旦アンインストールし、バージョンv0.8.8を入れ直しました。
アンインストールしたら再起動を忘れずに行いました。
なんだかんだ、躓き箇所がたくさんありましたが、結果的に「にんじゃわんこ」を表示させることができました。
これで環境が整ったということか。
やはり初心者なので、指定されたバージョンを入れないと、訳がわからなくなってしまう。
最初は、見本通りに忠実に行うことが大事だなー










コメント